فروش ویژه : ثبت دامنه آی آر IR فقط 99 هزار تومان سفارش آنلاین/ تحویل آنی
فروش ویژه : ثبت دامنه دات کام COM فقط 1790 هزار تومان سفارش آنلاین/ تحویل آنی (بهترین پیشنهاد)
فروش ویژه : 1500 مگابایت هاست ابری به همراه SSL رایگان ماهیانه فقط 129 هزار تومان مشاهده مشخصات و پلن ها
مهم ترین چالش های طراحی سایت در سال ۲۰۱۶
با توجه به گسترش روز افزون تکنولوژی ها، امروزه شاهد پیشرفت و ارتقای تکنولوژی در ابعاد مختلف و با سرعت نسبتا بالایی هستیم. لذا برای آن که بتوانیم گوی سبقت را از سایر رقبای تجاری خود برباییم ، بهتر آن است در عرصه آنلاین نیز سریع تر و زودتر از رقبا پیشی بگیریم.
با توجه به این موارد، در این مقاله سعی شده است که مهمترین و موثرترین عواملی را که در طراحی وب سایت در سال 2016 جهت پیشی گرفتن از رقبای آنلاین می بایست در نظر گرفت، ارائه دهیم.
بهینه سازی وب سایت برای موبایل:
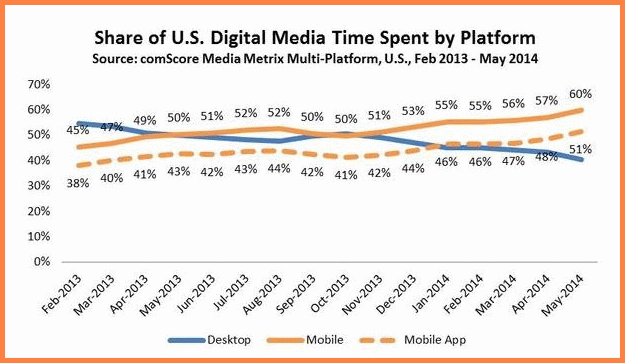
از آنجا که امسال بیشترین تاکید ها روی ظاهر و نحوه طراحی وب سایت ها می باشد و با توجه به گسترش تلفن های همراه هوشمند، کاربران بیشتر از طریق دستگاه های موبایل و تبلت ها و... نیاز به دسترسی به سایت شما خواهند داشت.
با در نظر گرفتن این امر که از سال 2013 تاکنون، 60% از ترافیک های ورودی سایت ها از طریق کاربران موبایل بوده است، اهمیت این موضوع کاملا روشن می شود.

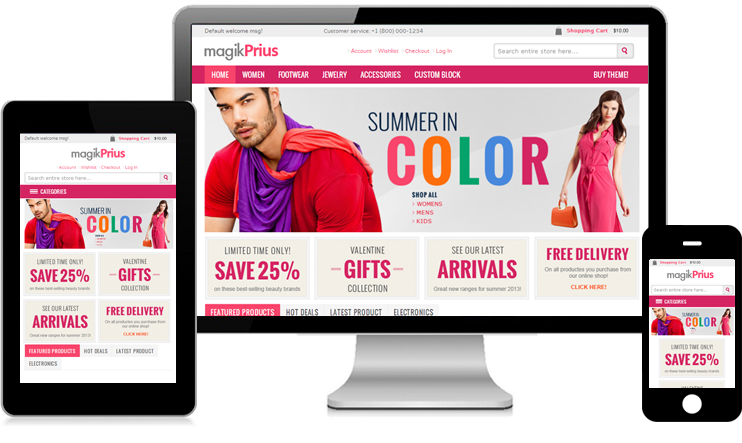
همچنین همانطور که می دانید دستگاه های موبایل و تبلت ها در اندازه و سایز های متفاوت ارائه شده اند.
این بدین معنا است که نمایش وب سایت شما نیز می بایست متناسب با اندازه دستگاه های متفاوت، تغییر نماید. به طور نمونه هنگامی که کاربران از موبایل با ابعاد کوچک تر به سایت شما وارد می شوند، به دلیل کوچک بودن صفحه نمایش، در نگاه اول می بایست تنها اهداف اصلی جستجوی خود را در سایت شما مشاهده نمایند و سپس در صورت نیاز جزییات بیشتر را بیابند.

خوشبختانه با استفاده از قابلیت Responsive یا واکشگرا، این امکان جهت وب سایت ها فراهم شده است. در صورتی که طراحی و ظاهر وب سایت شما قدیمی می باشد، اکیدا پیشنهاد می شود از طراح سایت خود بخواهید این قابلیت را در سایت شما اضافه نماید.
طراحی ساده و کارآمد:
از دیگر ویژگی های یک وب سایت ایده آل، برآورده ساختن نیاز ها و ضریب پاسخگویی بالا به نیاز های مشتریان می باشد. لذا در این راستا یک وب سایت ایده آل، در سال های اخیر می بایست ساده تر و در عین حال کارآمدتر باشند.
بعنوان مثال در صورتی که تجربه استفاده از سیستم مدیریت محتوای وردپرس (Wordpress) را داشته باشید، قطعا متوجه شده اید که وردپرس نمونه ای خوب از یک پلتفرم ساده و کارآمد می باشد. با وجود ارائه قالب های (Themes) متعدد، همه این قالب ها چندین نقطه نظر مشترک برپایه مدل وردپرس دارند.

اما از سوی دیگر، طراحی ساده وب سایت ها معایب و مزایای خود را دارد. از مزایای استفاده از سیستم های مدیریت محتوای آماده (CMS ها)، سادگی و راحتی کار در بخش های مدیریتی بوده و به راحتی قابل تطبیق با نیاز های جدید می باشد. همچنین بازدیدکنندگان به راحتی می توانند بین بخش های مختلف سایت پرسه زده و میتوان گفت امروزه اکثر کاربران با مدل استاندارد سایت های وردپرسی آشنایی دارند.
از طرف دیگر از معایب استفاده از وردپرس، منبع باز بودن (Open Source) بودن و نیز گسترش استفاده از آن می باشد. بدین معنا که بدلیل اینکه امروزه اکثرا از وردپرس و یا جوملا جهت راه اندازی سایت خود استفاده می کننند، ممکن است سادگی و یکنواخت بودن ظاهر آن را نیز نپسندید که در این صورت می بایست از طراح وب خود بخواهید سایت شما را مطابق با سلیقه شما به روز نماید.
همچنین توجه به این امر نیز ضروری است که با توجه به Open Source بودن سیستم های مدیریت محتوا و این که امروزه مورد توجه بسیاری از طراحان و تازه واردان در این عرصه می باشد، لذا از بسیاری جهات مورد توجه هکر ها می باشد و می بایست اقدامات امنیتی موثر روی آن در نظر گرفته شود. از طرفی دیگر در صورتی که شما از CMS ها و یا سیستم هایی که متداول نیستند استفاده کنید، امکان مشکلات و حفره های امنیتی روی آنها، کم نیست. لذا حتما از نقطه نظر امنیت سایت خود را بدرستی بررسی نمایید.
نحوه نمایش تصاویر :
همانطور که میدانید تصاویر متحرک و اسلایدرها طی چند دهه گذشته، شدیدا مورد توجه طراحان سایت بودند، این در حالی است که امروزه اکثر وب سایت ها بدین شیوه طراحی شده اند.

با توجه به کثرت استفاده از این متحرک و اسلایدرها در طول سال های اخیر، استفاده از آن ها جالب و مورد توجه نخواهد بود و تنها الگوبرداری از سایت های مشابه قلمداد می شوتد. در عین حال که بد نیست بدانید استفاده از آن ها روی موتور های جستجوگر (SEO)، نیز تاثیر مثبتی نخواهد داشت.
در سال 2016، استفاده از اسلایدرهای تعاملی (Interactive Slider) مورد توجه بیشتری قرار گرفته است. زیرا بجای اینکه کاربر در صفحه شما با تعدد عکس ها مواجه شوند و در جستجوی مطالب باشند، به راحتی مطالب مورد نیاز را خواهند یافت و در صورت نیاز عکس ها را مشاهده می نمایند. در نتیجه روی موتور های جستجوگر (سئو) نیز تاثیر مطلوبی خواهد داشت. (جهت اطلاعات بیشتر اینجا کلیک نمایید.)

استفاده از گرافیک پیچیده :
زمانی که کاربر به هر طریقی به وب سایت شما هدایت می شود، مسلما انتظار بیش از حد جهت لود شدن سایت شما او را دلسرد خواهد نمود و چه بسا موجب ترک سایت شما شود و در نتیجه بازدهی سایت شما کمتر شود.
در صورتی که سایت شما بیش از حد سنگین باشد و شامل انواع گرافیک ها، تصاویری فانتزی، فونت و چاپ خاص و .... باشد، تمامی این موارد باعث کند شدن سرعت لود سایت شما می شود.
در صورتیکه همچنان تمایل به استفاده از آن ها دارید حتما دقت نمایید که به میزان کافی در سایت به کار برده شده باشند.
در صورتی که سایت شما بیش از حد سنگین باشد و شامل انواع گرافیک ها، تصاویری فانتزی، فونت و چاپ خاص و .... باشد، تمامی این موارد باعث کند شدن سرعت لود سایت شما می شود.
در صورتیکه همچنان تمایل به استفاده از آن ها دارید حتما دقت نمایید که به میزان کافی در سایت به کار برده شده باشند.
قابلیت پارالاکس (Parallax):
پارالاکس (Parallax) در طراحی وب به معنی تکنیکهای پیمایش در صفحه برای عمق بخشی به وب سایت است. بدین معنا که هنگام باز نمودن صفحات سایت در ابتدا کل صفحه بار گزاری نمی شود و مادامی که کاربر به سمت پایین صفحه حرکت می کند، مطالب و مواردی را که نیاز دارد بتدریج دریافت می کند.
تکنیک پارالاکس بر پایه استفاده از کدهای HTML5 و CSS3 و JQuery است و از میان شیوههای طراحی وب، به جرئت می توان گفت پارالاکس (Parallax) یکی از قدرتمندترین و شگفتانگیزترین شیوه های طراحی است. همچنین تاثیر مثبتی روی سئوی سایت نیز خواهد داشت.
جمع بندی :
در این مقاله سعی نمودیم تا مهمترین موارد تاثیر گذار جهت طراحی سایت ویا به روز رسانی سایت در سال 2016 را مورد بررسی قرار داده و با توجه به نیازهای شرکت، از مطالب گفته شده استفاده نمایید.
مقالات مرتبط:
سئو (SEO) چیست؟
آموزش جامع و کامل سئو سایت (SEO)
توسعه وب سایت و تاثیرات آن روی SEO
سیستم مدیریت محتوا (CMS) چیست ؟
طراح وب سایت حرفه ای خود شوید / آشنایی با وردپرس
چرا از سرویس های هاست رایگان اجتناب کنیم؟
آموزش جامع و کامل سئو سایت (SEO)
توسعه وب سایت و تاثیرات آن روی SEO
سیستم مدیریت محتوا (CMS) چیست ؟
طراح وب سایت حرفه ای خود شوید / آشنایی با وردپرس
چرا از سرویس های هاست رایگان اجتناب کنیم؟