فروش ویژه : ثبت دامنه آی آر IR فقط 99 هزار تومان سفارش آنلاین/ تحویل آنی
فروش ویژه : ثبت دامنه دات کام COM فقط 1790 هزار تومان سفارش آنلاین/ تحویل آنی (بهترین پیشنهاد)
فروش ویژه : 1500 مگابایت هاست ابری به همراه SSL رایگان ماهیانه فقط 129 هزار تومان مشاهده مشخصات و پلن ها
آیا وب سایت شما سازگار با تلفن همراه است؟
امروزه دستگاه های تلفن همراه جزء لاینفک کاربران نت گردی به حساب می آیند که امکان دسترسی به همه چیز از جمله امکانات کسب و کار و محل زندگی را برای آنها فرآهم می آورند. بر اساس گزارشات گوگل، بیشتر جستجوها از طریق دستگاه های گوشی همراه صورت می گیرد. در این میان ویژگی Mobile-friendly نقش مهمی در جذب بازدیدکنندگان هر وب سایت ایفا می کند.
در ماه آوریل 2015 گوگل با در نظر گرفتن ویژگی Mobile-friendly در رتبه بندی وب سایت ها، عملا کاربران وب را به سوی بهینه سازی وب سایت خود به منظور تحقق چنین ویژگی سوق داد. فرض کنید که وب سایتتان را با هدف نمایش در تلفن های همراه بهینه سازی کرده اید؛ اما چطور به این اطمینان برسیم که وب سایت ما سازگار با گوشی همراه است؟ عوامل رتبه بندی گوگل در بررسی وب سایت هایی با ویژگی Mobile-friendly چیست؟
1-جست و جوی گوگل:
ساده ترین راه بررسی Mobile-friendly هر وب سایت این است که نام برند، شرکت و یا دامنه خود را در گوگل به کمک دستگاه اندروید یا iOS جستجو، و سپس به نتایج آن نگاه کنید. اگر در تگ کنار لینک وب سایت شما عنوان Mobile-friendly ثبت شده بود، در وضعیت خوبی قرار گرفته اید.
2-کنسول جست و جوی گوگل:
کنسول جستجوی گوگل اخیرا جایگزین گوگل وبمستر تولز شده است که می تواند اطلاعات مهمی از جمله: بررسی کارایی وب سایت در صفحه نتایج گوگل، مشاهده تعداد کلیک، بررسی کارایی وب سایت جهت مشاهده در گوشی همراه و غیره را در اختیار صاحبان وب قرار دهد؛ بنابراین وب سایت خود را در کنسول جستجویر گوگل تایید و سپس به قسمت پیام های آن نگاه کنید. اگر شما آن ها را هنوز پاک نکرده باشید، این احتمال وجود دارد که گوگل در رخدادهای وب سایت، ویژگی Mobile-friendly را اطلاع داده باشد.
3-گوگل آنالیتیک:
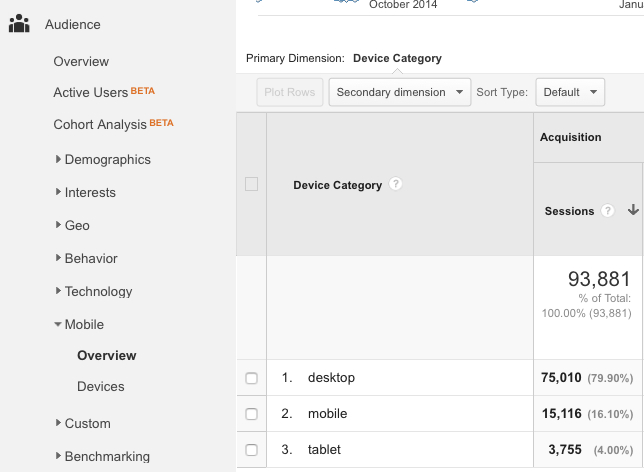
شما می توانید از گوگل آنالیتیک برای دیدن ترافیک ورودی از مسیر گوشی های همراه استفاده کنید. بدین منظور در این برنامه برروی گزینه Audience کلیک کنید، سپس Mobile را انتخاب و از طریق Overview گزارشات مربوط به بازدیدکنندگان گوشی همراه را بررسی نمایید.
در تصویر فوق، حدود 75 درصد افراد از طریق دسکتاپ و 15 درصد هم از طریق موبایل وب سایت نمونه را مشاهده کرده اند. همانطور که مشخص است ترافیک این وب سایت از طریق موبایل کمتر از 20 درصد می باشد بنابراین بهینه سازی وب سایت برای گوشی همراه و صرف زمان و هزینه در این زمینه کار ضروری به نظر نمی رسد. در حالی که اگر این درصد بالاتر از 30 باشد، افزایش این رتبه و بهینه سازی وب سایت در حالت ریسپانسیو امری مهم تلقی خواهد شد.
4-آزمایش گوگل برای سنجش ویژگی Mobile-friendly:
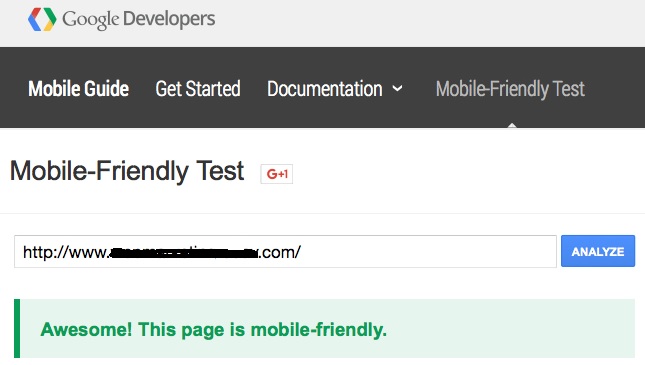
آخرین مرحله برای بررسی ویژگی Mobile-friendly در وب سایت شما، استفاده از ابزار آزمایش Mobile-friendly گوگل است.
در تصویر زیر، برای یک وب سایت نمونه ویژگیmobile-friendly بررسی شده است. نتیجه با رنگ قرمز یا سبز نمایش داده می شود .
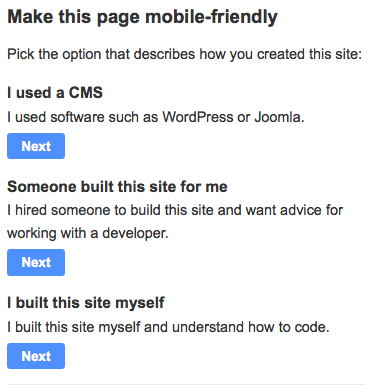
اگر صفحه بر اساس ابزارهای آزمایش گوگل، mobile-friendly نباشد، گوگل با ارائه مراحلی شما را راهنمایی خواهد کرد.
اگر وب سایت شما جهت نمایش در گوشی همراه بهینه سازی نشده و شما نیز قادر به طراحی مجدد آن نیستید، اصلا نگران نباشید! چرا که وب سایت به حالت فعلی باقی می ماند و یک نسخه بهینه سازی شده برای گوشی همراه به صورت جداگانه ایجاد می شود. تنها کاری که باید در این مرحله انجام دهید، اضافه کردن کد ایجاد شده توسط برخی نرم افزارها به وب سایت مورد نظر است تا بازدیدکنندگان از طریق گوشی همراه به وب سایت اصلی هدایت شود. دو روش مختلف برای بهینه سازی نمایش وب سایت در گوشی همراه وجود دارد:
-راه اندازی یک وب سایت جداگانه با وردپرس و یا جوملا و سپس انتخاب یک تم mobile-friendly
سرویس هایی مثل DudaMobile بسیار سریع تر قابل اجرا هستند اما برای استفاده از آن ها می بایست هزینه کرد. معمولا نسخه های رایگان نیز دارای تبلیغات هستند. در مقابل راه اندازی وب سایت وردپرسی بسیار کم هزینه تر می باشد اما محتواسازی چنین وب سایت هایی زمانبر است.
عوامل رتبه بندی موتورهای جستجو در وب سایت های Mobile-friendly:
عوامل مختلفی در رتبه بندی موتورهای جستجو در برخورد با وب سایت های موبایلی وجود دارند که کمک می کنند تا در نتایج جستجو رتبه بهتری داشته باشید. در ادامه مهم ترین موارد به ترتیب اولویت ذکر شده اند.
قابلیت استفاده: در گوشی همراه تعامل کاربر با صفحات وب از طریق لمس کردن صورت می گیرد. در این راستا طراحی بهینه منوها و میزان راحتی کاربران در استفاده از گوشی همراه برای حرکت و جستجو در بین صفحات وب سایت از جمله معیارهای مورد نظر در زمینه کاربرپسندی است.
نشانه گذاری Schema.org: موتورهای جستجو این امکان را فرآهم می کنند تا موقعیت خود را بر اساس اطلاعات جغرافیایی محل، از گوشی همراه هوشمند دریافت کنید. در زمینه کسب و کار خود نیز می توانید وب سایت خود را با استفاده از کد Schema.org نشانه گذاری کنید. این کار به موتورهای جستجو کمک می کند تا تجزیه و تحلیل اطلاعات وب سایت را بسیار ساده تر و موثر تر انجام دهند و به خوبی پاسخگوی نیاز کاربران باشند.
ثبت اطلاعات کسب و کار در گوگل: گوگل به کاربران اجازه می دهد تا از طریق سرویس Google My Business اطلاعاتی همچون: نوع حرفه، اطلاعات تماس، نقشه و دیگر ویژگی های کسب و کار خود را تکمیل و آنها را در اختیار دیگر کاربران قرار دهید.
اسناد محلی: سرویس هایی مانند Yext و Moz Local می توانند به شما کمک کنند تا مشخصات کسب و کار خود و اطلاعات NAP(نام، آدرس و تلفن) را به منابع اسناد محلی چند گانه همچون: Yahoo Local و Bing Local اضافه کنید.
لینک ها: لینک ها هنوز هم مهم هستند! داشتن لینک و فهرست هایی در وب سایت های محلی بسیار کلیدی است و کمک می کند تا در فروشگاه های آنلاین محلی حضوری فعال داشته باشید.
علاوه بر موارد ذکر شده دیگر فاکتورها از جمله محتوای منحصر به فرد نیز در این رتبه بندی موثر است. اگر وب سایت شما رتبه خوبی در جستجوهای معمولی داشته باشد، قطعا بهینه سازی آن جهت نمایش در گوشی های همراه، موقعیت شما را در موتورهای جستجو بسیار بهتر از قبل خواهد کرد.