فروش ویژه : ثبت دامنه آی آر IR فقط 99 هزار تومان سفارش آنلاین/ تحویل آنی
فروش ویژه : ثبت دامنه دات کام COM فقط 1790 هزار تومان سفارش آنلاین/ تحویل آنی (بهترین پیشنهاد)
فروش ویژه : 1500 مگابایت هاست ابری به همراه SSL رایگان ماهیانه فقط 129 هزار تومان مشاهده مشخصات و پلن ها
دلیل نمایش خطای Unsecured Content در SSL
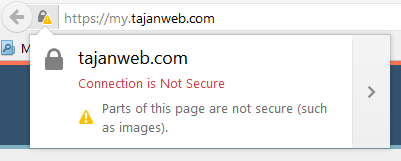
زمانیکه گواهی نامه SSL مربوطه در رمزگذاری عناصر (مانند : CSS، تصاویر، JavaScripts، فیلدهای متنی و ...) موجود در صفحه مربوطه با مشکل مواجه می شود، خطای Unsecured Content در SSL نمایش داده شده و بازدیدکنندگان سایت با پیام pop-up که شامل متن " unsecured content" است مواجه خواهند شد.
توجه داشته باشید که مرورگرهای مختلف به اشکال مختلف به این مورد واکنش نشان داده و ممکن است متن های متفاوتی را در اعلام این مشکل نمایش دهند.
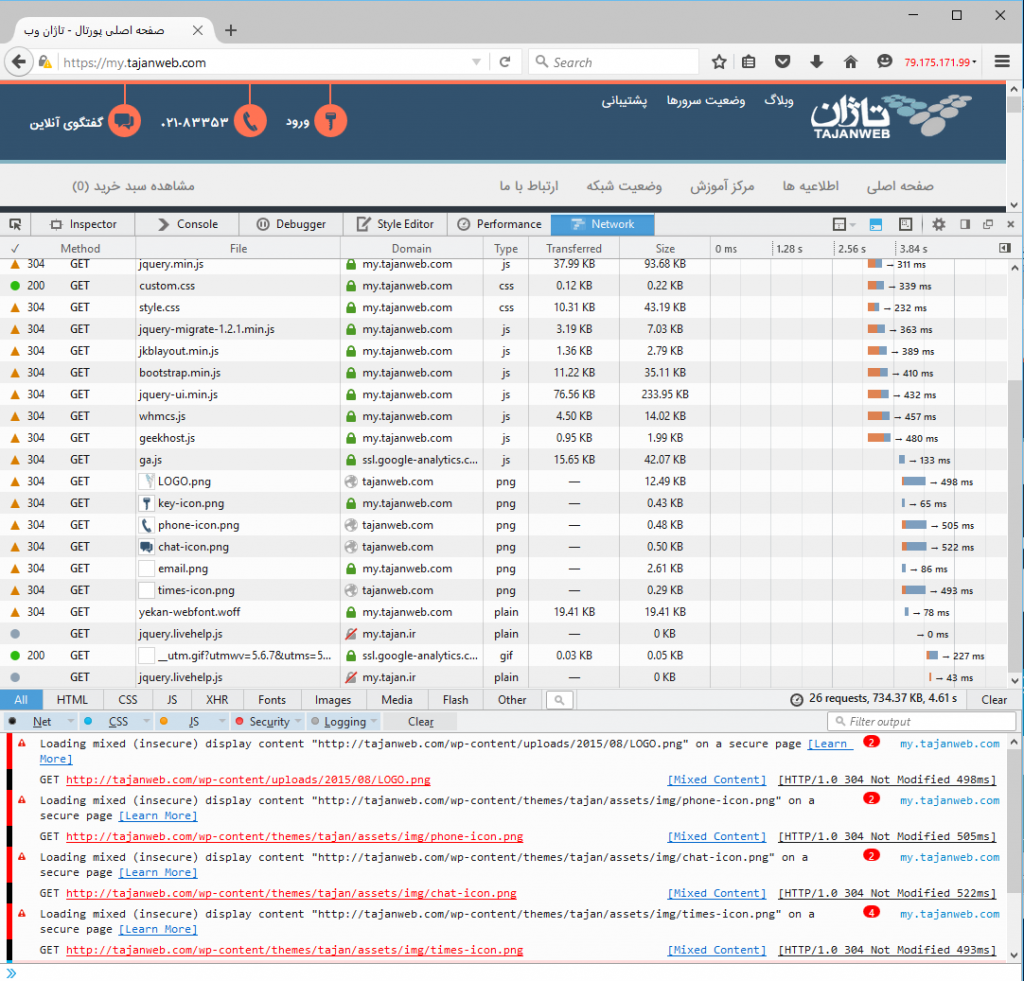
در این شرایط برای رفع مشکل خطای Unsecured Content در SSL کافیست عناصری که رمزگذاری آنها با مشکل مواجه شده را پیدا کرده و تغییراتی در آنها به جهت تصحیح خطا ایجاد نمود. بیشتر مرورگرها قادر به نمایش منبع خطا هستند به طور مثال در مرورگر فایرفاکس با کلیک راست برروی صفحه سایت و انتخاب گزینه Inspect Elements و سپس مراجعه به سربرگ Network و کلیک برروی دکمه Reload قادر به مشاهده عناصر مشکل ساز خواهید بود.
به طور مثال در شکل ذیل این مورد در سایت تاژان (زمانیکه این خطا وجود داشت) نمایش داده شده است :
به طور کلی در صفحاتی که توسط SSL رمزگذاری می شوند، باید به جای لینک هایی که با http:// شروع می شوند از https:// استفاده شود. البته در نظر داشته باشید که در صورت لینک به عناصر داخل سایت می توان از آدرس دهی فیزیکی نیز استفاده شود. به طور مثال در صورتیکه صفحه اول سایت شما در مسیر http://tajanweb.com/index.php است و شما می خواهید در این صفحه یک لینک به یک تصویر در مسیر http://tajanweb.com/img/logo.png بدهید می توانید در بخش کد صفحه index.php به جای استفاده از آدرس URL تصویر از آدرس /img/logo.png استفاده نمایید.
یعنی به جای استفاده از کد ذیل
یعنی به جای استفاده از کد ذیل
<img src="http://www.tajanweb.com/img/logo.png">
از کد ذیل استفاده نمایید :
<img src="/img/logo.png">
با اینکار دیگر نیازی به تغییر http به https در زمانیکه می خواهید از SSL استفاده نمایید نیست.
در صورتیکه تصویر مورد نظر در خارج از وب سرور شما قرار داشته باشد باید URL آن نیز شامل https باشد. البته در این حالت باید سایتی که به آن لینک می دهید نیز از https پشتیبانی نماید. دقت داشته باشید که این مورد درباره دیگر عناصر (مانند جاوا اسکریپت ها، CSSها و ...) استفاده شده در صفحات سایت نیز صدق نماید.
در صورتیکه تصویر مورد نظر در خارج از وب سرور شما قرار داشته باشد باید URL آن نیز شامل https باشد. البته در این حالت باید سایتی که به آن لینک می دهید نیز از https پشتیبانی نماید. دقت داشته باشید که این مورد درباره دیگر عناصر (مانند جاوا اسکریپت ها، CSSها و ...) استفاده شده در صفحات سایت نیز صدق نماید.
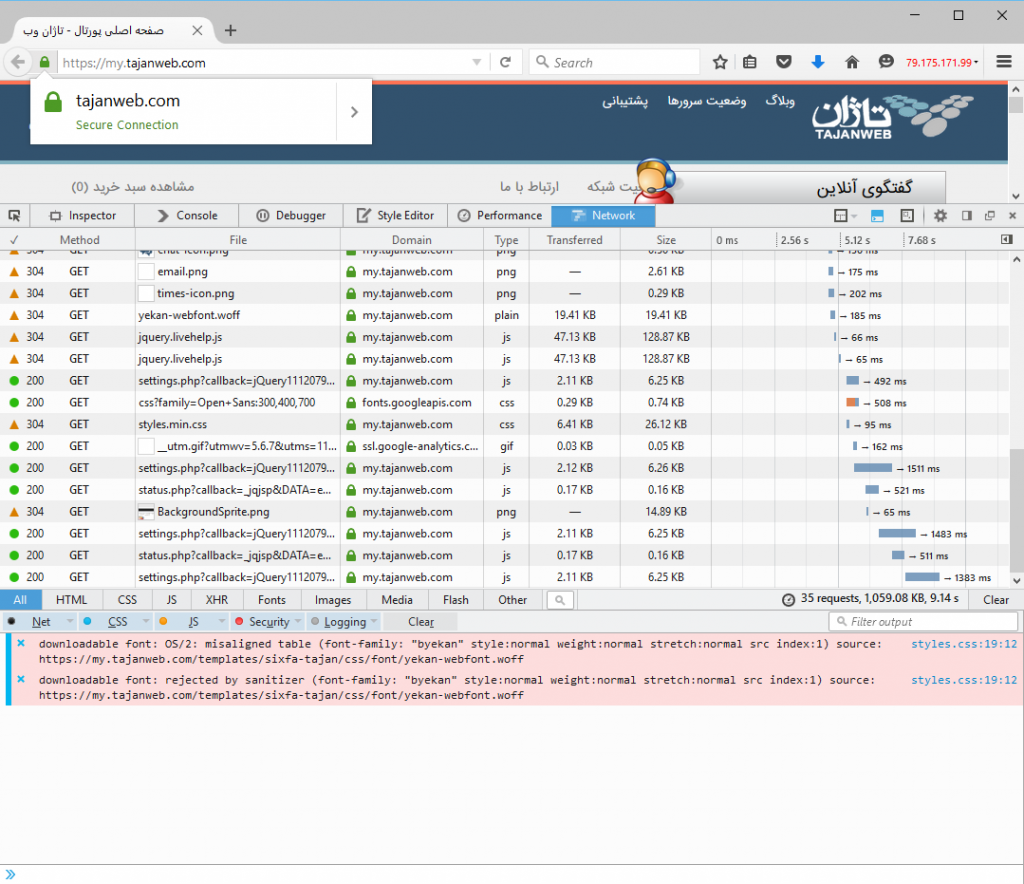
در صورت رفع کامل مشکل رمزگذاری عناصر با مراجعه به بخش network قابلیت Inspect Elements مرورگر خود دیگر شاهد خطا های مربوطه نخواهید بود. به طور مثال در شکل ذیل این مورد در سایت تاژان (در زمان رفع خطا) نمایش داده شده است :
در انتها لازم به ذکر است که برخی سایت ها ابزارهایی به جهت شناسایی این عناصر به صورت رایگان دارند به طور مثال سایت whynopadlock.com امکان مشخص نمودن محتوای غیر رمزگذاری شده را ارائه می نماید. تنها کافیست به سایت مربوطه مراجعه نموده و URL سایت خود را وارد نمایید.