فروش ویژه : ثبت دامنه آی آر IR فقط 99 هزار تومان سفارش آنلاین/ تحویل آنی
فروش ویژه : ثبت دامنه دات کام COM فقط 1790 هزار تومان سفارش آنلاین/ تحویل آنی (بهترین پیشنهاد)
فروش ویژه : 1500 مگابایت هاست ابری به همراه SSL رایگان ماهیانه فقط 129 هزار تومان مشاهده مشخصات و پلن ها
مفهوم Responsive بودن وبسایت
ممکن است تا به حال با موبایلتان وبسایت هایی را مشاهده کرده باشید که اندازه ی آن متناسب با صفحه نمایش نباشد و یا برای مشاهده قسمت های مختلف، نیاز به بزرگ کردن مطالب (Zoom) باشد و یا قسمت های مهم به راحتی در دسترستان نبوده و در نهایت تمایلی به مشاهده بیشتر وبسایت نداشته اید.
به سایت هایی Responsive یا واکشگرا گویند که در دستگاههای با اندازه مختلف از جمله کامپیوتر ها ، لپ تاپ، تبلت ها ، همچنین موبایل و... نمایش مطلوب و با ظاهری مناسب داشته باشد.
خاصیت Responsive بودن به معنی انعطاف پذیری سایت می باشد؛ بدین معنا که وبسایت ها با توجه به اندازه صفحه نمایش کاربر تغییر کرده به صورتی که قسمت های مهم و ضروری به راحتی و با حداقل تغییر اندازه و یا Scroll کردن از سمت کاربر در دسترس باشد و اندازه و سایز آن در حد متناسبی باشد.
کاربرانی که با کامپیوتر شخصی یا لپ تاپ وارد سایت میشوند، معمولا تمایل به مشاهده تمام بخش های وبسایت را دارند. اما برای کاربران موبایل یا تبلت ها مطالب غیر ضروری مانند برخی عکس ها حذف گردیده و تنها قسمت های مهم در دسترس قرار میگیرد؛ زیرا برای کاربران موبایل مطلوب تر است که تنها به بخش های مهم و ضروری دسترسی داشته باشند و اندازه مطالب نیز کمی بزرگتر میشود.
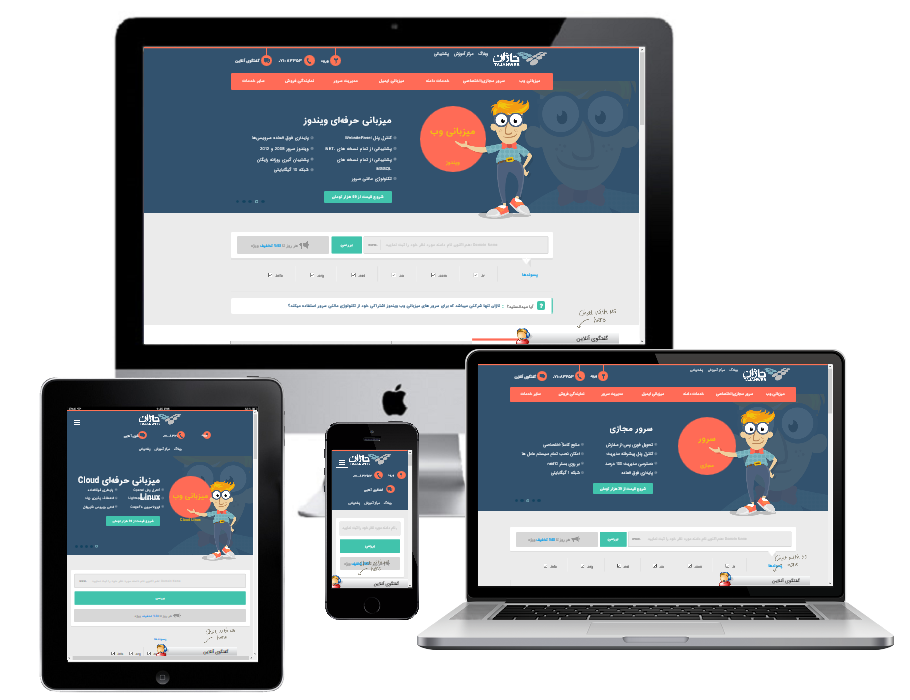
به عنوان مثال در تصویر زیر نحوه نمایش وبسایت تاژان را در دستگاههای مختلف مشاهده میکنید که به دلیل Responsive بودن در هر دستگاه متناسب با اندازه صفحه نمایش به صورت مناسب نمایش داده شده و قسمت ها مهم به راحتی در دسترس میباشد.
چرا باید وبسایت ها به صورت Responsive طراحی گردند؟
با توجه به گسترش روز افزون استفاده از موبایل و وبگردی کاربران از طریق موبایل، امر Responsive بودن وبسایت ها بسیار مهم و ضروری میباشد. زیرا کاربرای که از موبایل و یا دستگاهای دیگر برای مشاهده وبسایت ها استفاده میکنند، بازدید راحت و مناسب تری خواهند داشت و در نتیجه سایت شما نیز محبوبیت بیشتری می یابد.
انجام این کار نیز ساده میباشد، طراحان وبسایت با استفاده از امکانات تکنیک های موجود در CSS3 و Media Query ها میتوانند سایت های Responsive طراحی کنند، مدیا کوئری ها به صفحات وب اجازه میدهند که از CSS های متفاوت بر اساس نوع و اندازه دستگاه استفاده کنند.
آیا Responsive بودن وبسایت روی SEO سایت تاثیر خواهد گذاشت؟
در گذشته برای همخوانی داشتن وبسایت با مرورگرهای موبایل، یک نسخه مجزا برای وبسایت طراحی میکردند که متناسب برای کاربران موبایل بود و این به معنی کپی کردن محتوا بود و رتبه منفی در گوگل در نظر گرفته میشد.
اما با تکنولوزی Responsive تنها یک محتوا وجود دارد که در هر دستگاهی متناسب با سایز آن تغییر میکند، که اولا در این روش کپی بودن محتوا مطرح نیست و ثانیا با هر دستگاه و یا هر اندازه ای سازگاری دارد و در نتیجه کاربران با هر دستگاهی به راحتی قادر به مشاهده وبسایت خواهند بود و به دلیل ظاهر نامناسب سایت شما را ترک نمیکنند که این خود باعث افزایش بازدید سایت می شود.
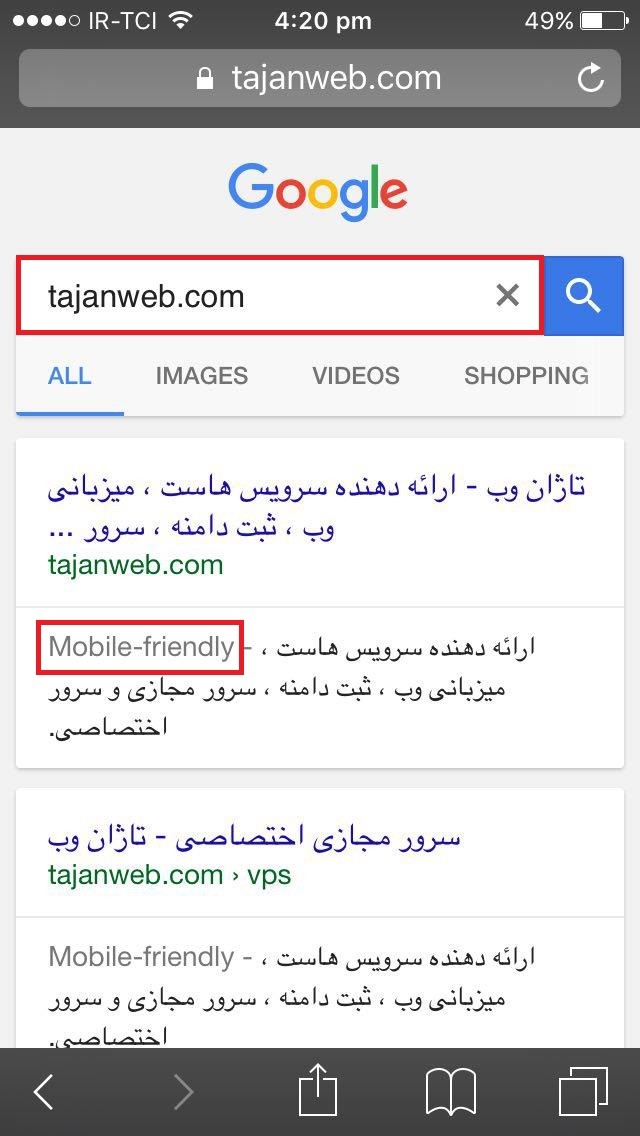
همچنین این امر از لحاظ موتورهای جستجو مانند موتور جستجوی گوگل به حدی مهم است که چنانچه با موبایل خود در گوگل جستجو کنید، در نتایج جستجو وبسایت هایی که Responsive میباشند با عبارت Mobile Friendly در قسمت توضیحات نمایش داده میشود تا کاربر از سازگار بودن وبسایت با موبایل خود آگاهی داشته باشند.
به عنوان مثال چنانچه در مرورگر موبایلتان و به وسیله جستجوگر گوگل عبارت tajanweb.com را جستجو کنید در نتایج جستجو در قسمت توضیحات عبارت Mobile-friendly را مشاهده میکنید که حاکی از Responsive بودن وبسایت تاژان ویباشد.
چگونه متوجه شویم سایتی Responsive میباشد؟
یکی از ساده ترین روش ها تغییر اندازه مرورگرتان میباشد، چنانچه اندازه مرورگر را تغییر دادید و متوجه شدید که تناسب آن به هم نریخت و به بخش های مهم همچنان دسترسی داشتید نشان میدهد که سایت Responsive میباشد.
اما روش بهتر مراجعه به سایت هایی نظیر سایت های زیر است که با ورود نام وبسایت موردنظر در آنها، نحوه نمایش وبسایت را در سایز های مختلف و در دستگاههای مختلف شبیه سازی میکند.